MLS Design System
The groundwork that set up Major League Soccer to scale it’s products.
About MLS
As one of the top professional sports leagues in North America, Major League Soccer features 27 unique and distinct clubs, all captivating fans both inside and outside the stadium walls.
My Role
Lead Product Designer—building the design system, crafting components and styles, and documenting specs. I partnered with the Director of Product Design and the engineering team.
When MLS transitioned all product work in-house, design had a unique opportunity to formally establish a design system that could serve as a foundational tool for all digital initiatives. Our goal was to improve the product experiences to become more streamlined, predictable and branded. This flexible and cohesive system would not only help fans connect more with MLS and it’s clubs, but would generate efficiencies among our teams.
Impact
A Design System for MLS
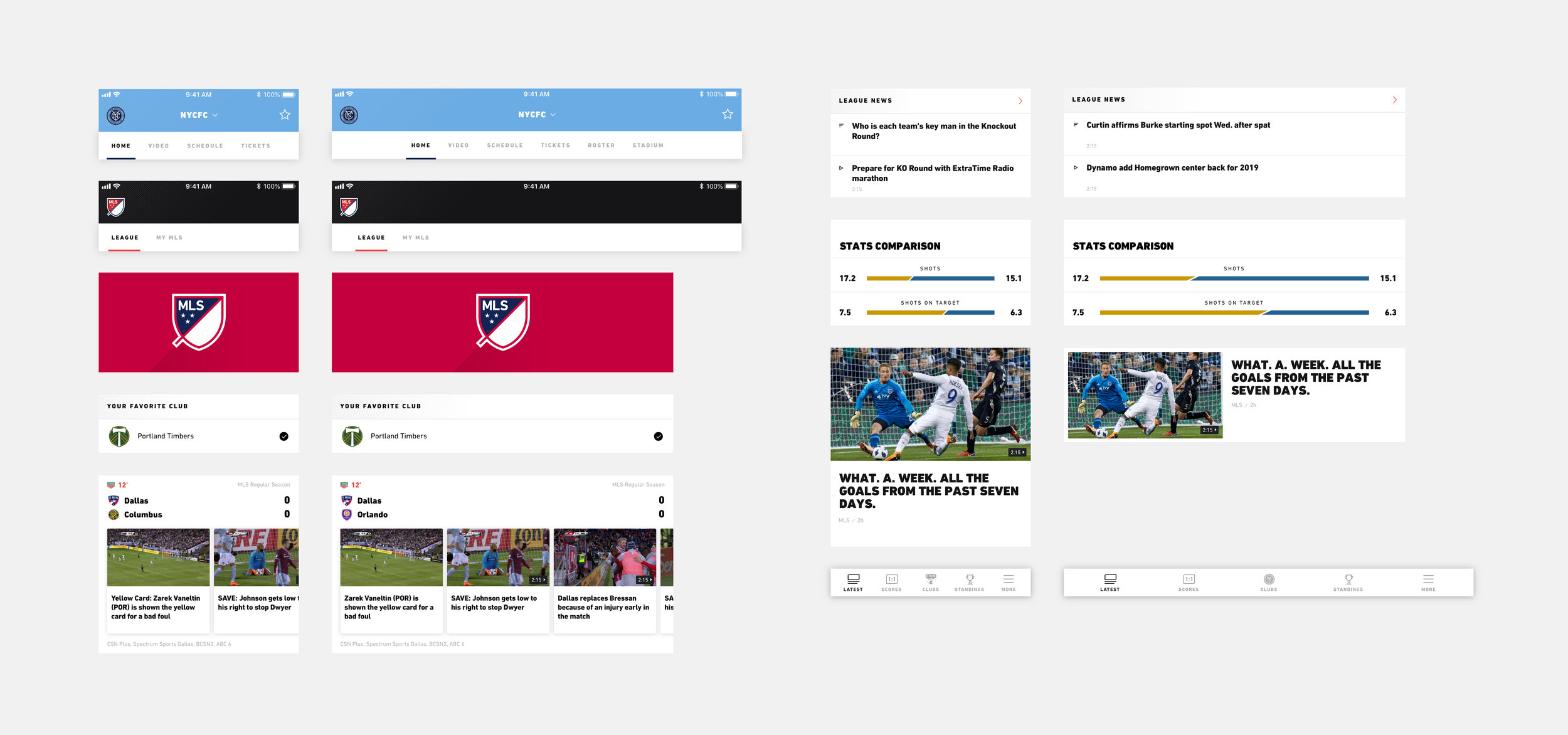
The game of soccer is real, it’s emotional, it’s loud, and it’s impactful. Our established design system embodied and humanized those traits so that our fans could personally connect with the sport. Bold typography, club-infused colors, high-energy photography, and refreshing use of white space are unmistakable in this system.
I created components, styles, and colors in a master library that I maintained in Sketch, and that the design team had access to. Additionally, we created a website that our internal and external teams could use as a reference.
Applying the System
The first product that adopted the new flexible design system was the MLS mobile app re-design. We worked on this in parallel, both of which we continued iterating on and refining. See more on the MLS mobile app re-design.
Throughout this process, I collaborated closely with the engineering team as they created our components and styles in Storybook. This became our coded source of truth.
In addition to the app, the design system was also adopted by the MLS fantasy game, league emails and various marketing initiatives, as well as the official online store. With it’s structure and flexibility, it can continue to grow and scale across the organization.
Developing the Groundwork
A Design Audit
Conducting a complete evaluation of the existing MLS products first gave us a comprehensive look at where we were starting, and where we wanted to go with our design system. We identified inconsistencies, out-of-date UI patterns, unruly styles, and mismatched iconography.
Guiding Principles
The design system initiative was going to have company-wide impacts. Our guiding principles, along with our unyielding transparency, helped in paving our path and allowed us to be focused, decisive, and intentional.
Exploration
Exploring through mood boards and mock screens early on was helpful in contextualizing systematic concepts and allowed us to freely build up on ideas. The identity of MLS is young, vibrant, compelling, and strong, so I aimed to convey that in an immediate and visual way. This step led us towards our design system elements and components which continued to evolve over time.
For more information on this project or process work, please feel free to reach out.